Gson이란?
- JSON구조의 데이터를 Java의 객체로 변환해주는 자바 라이브러리
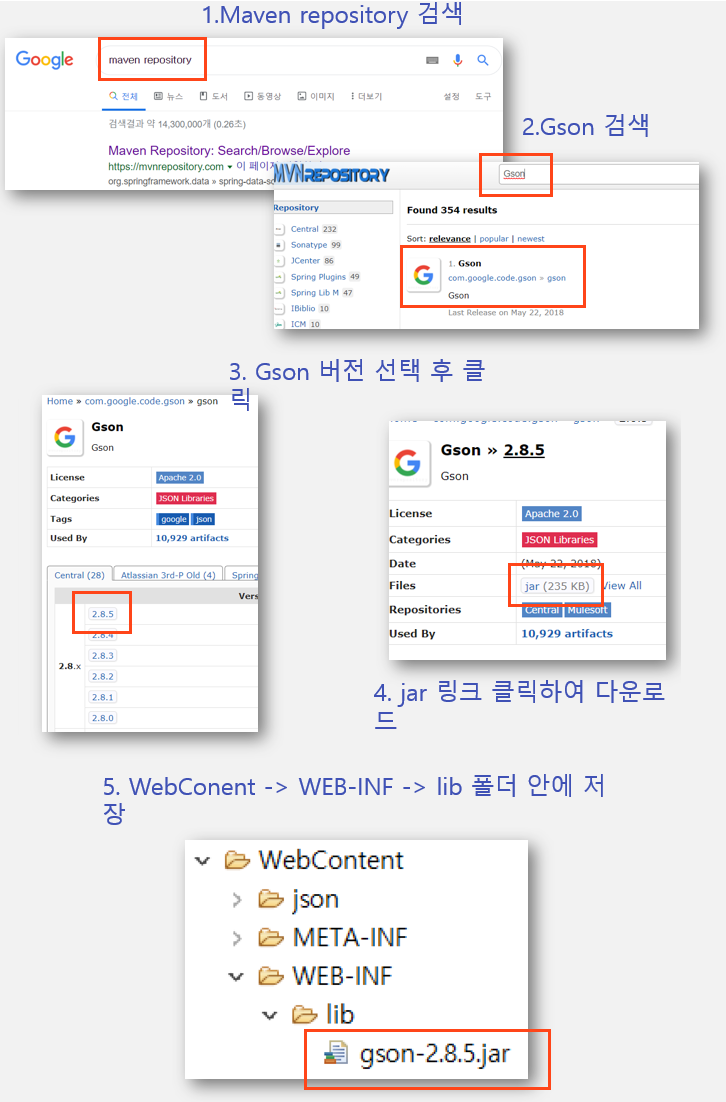
Gson 사용하기

실습하기
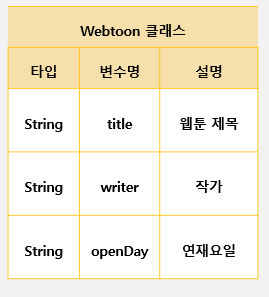
1. Webtoon 클래스를 작성하세요.(WebtoonDTO.java)

2. Webtoon객체 을 생성한 후 ArrayList에 저장 시켜주세요.(WebtoonDB.java)
3. 웹툰 정보를 출력하는 html을 만들어주세요.(웹툰정보출력.html)
▶ WebtoonDTO.java
public class WebtoonDTO {
String writer;
String title;
String day;
public WebtoonDTO(String writer, String title, String day) {
super();
this.writer = writer;
this.title = title;
this.day = day;
}
public String getWriter() {
return writer;
}
public void setWriter(String writer) {
this.writer = writer;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getDay() {
return day;
}
public void setDay(String day) {
this.day = day;
}
}▶ WebtoonDB.java
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.google.gson.Gson;
@WebServlet("/WebDB")
public class WebDB extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 네이버 웹툰 서버 데이터베이스
System.out.println("Come on~~");
// 임의의 네이버 웹툰 정보 DB를 생성
// 작가, 제목, 연재요일 -> 네이버 웹툰 정보!
// 웹툰 3개의 객체 만들기
WebtoonDTO w1 = new WebtoonDTO("전선욱", "프리드로우", "토요일");
WebtoonDTO w2 = new WebtoonDTO("박용재", "갓오브하이스쿨", "금요일");
WebtoonDTO w3 = new WebtoonDTO("영파카", "평범한 8반", "월요일");
ArrayList<WebtoonDTO> webtoons = new ArrayList<>();
webtoons.add(w1);
webtoons.add(w2);
webtoons.add(w3);
// 데이터가 현재 주소값을 담고 있음
// json 형태로 다시 만들어서 응답하기
// Gson -> 데이터를 json 타입으로 바꿔주는 역할을 하는 객체
// json -> key와 value로 이루어진 데이터 형식
Gson gson = new Gson();
// webtoons에 있는 데이터들이 json 타입으로 변환됨
// key값이 자동으로 정해진다
Object json = gson.toJson(webtoons);
// 응답 전에 인코딩하기
response.setContentType("text/plain; charset=utf-8");
PrintWriter out = response.getWriter();
out.print(json);
}
}▶ 웹툰정보출력.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="jquery-3.6.0.min.js"></script>
</head>
<body>
<h1>웹툰 정보 출력</h1>
<table id="start" border="1">
<tr>
<td>제목</td>
<td>작가</td>
<td>연재일</td>
</tr>
</table>
<button>웹툰정보가져오기</button>
<script type="text/javascript">
$("button").on("click",function(){
$.ajax({
url:"WebDB",
// ajax의 데이터타입 기본값 : 문자열
// 넘겨받는 데이터는 json 형식으로 설정
dataType: "json",
success:function(result){
alert("통신 성공")
console.log(result);
console.log(result[0].title);
console.log(result.length);
for(i =0;i<result.length;i++){
$("#start").append("<tr>"+"<td>"+result[i].title+"</td>"+"<td>"+result[i].writer+"</td>"+"<td>"+result[i].day+"</td>"+"</tr>")
}
},
error : function(){
alert("통신 실패!")
}
})
})
</script>
</body>
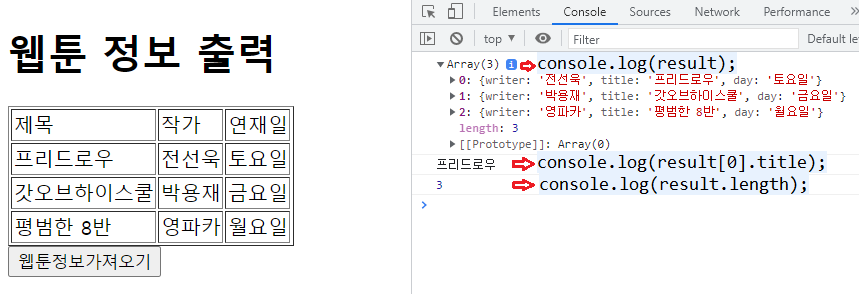
</html>실행화면

'웹 개발 언어 > JavaScript' 카테고리의 다른 글
| js 두번 실행 (0) | 2022.10.14 |
|---|---|
| Ajax를 이용하여 아이디 중복 체크하기 (0) | 2022.04.03 |
| 영화진흥위원회 Open API를 이용한 JSON 실습 (0) | 2022.04.03 |
| Ajax와 JSON (0) | 2022.04.03 |
| jQuery 이용해서 이미지 움직이기! (0) | 2022.03.31 |



댓글