Ajax
- 웹페이지 전체가 아닌 일부분 갱신할 수 있도록 서버에 request 해주는 기술이다
- 웹 페이지 전체를 응답받는게 아니라 해당하는 데이터만 주고 받을수있기때문에 자원과 시간을 아낄 수 있다
-> 더 편리해보임
JSON
- key와 value로 구성된 가장 간단한 파일 포맷
영화진흥위원회에서 제공하고있는 OPEN API 서비스를 이용해서 JSON실습을 해보자!
https://www.kobis.or.kr/kobisopenapi/homepg/main/main.do
영화진흥위원회 오픈API
OPEN API 서비스 영화진흥위원회 영화관입장권통합전산망에서 제공하는 오픈API 서비스로 더욱 풍요롭고 편안한 영화 서비스를 즐겨보세요.
www.kobis.or.kr

OPEN API를 클릭해서 들어가보면

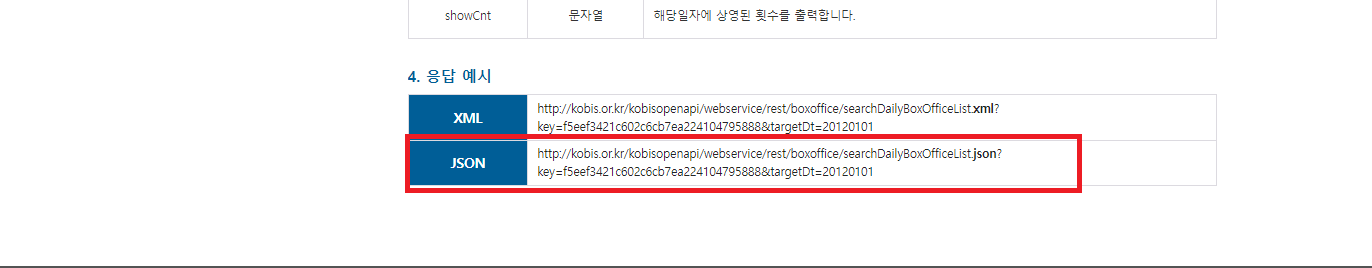
가장 하단에 JSON 형식 데이터를 제공하는 링크가 있다
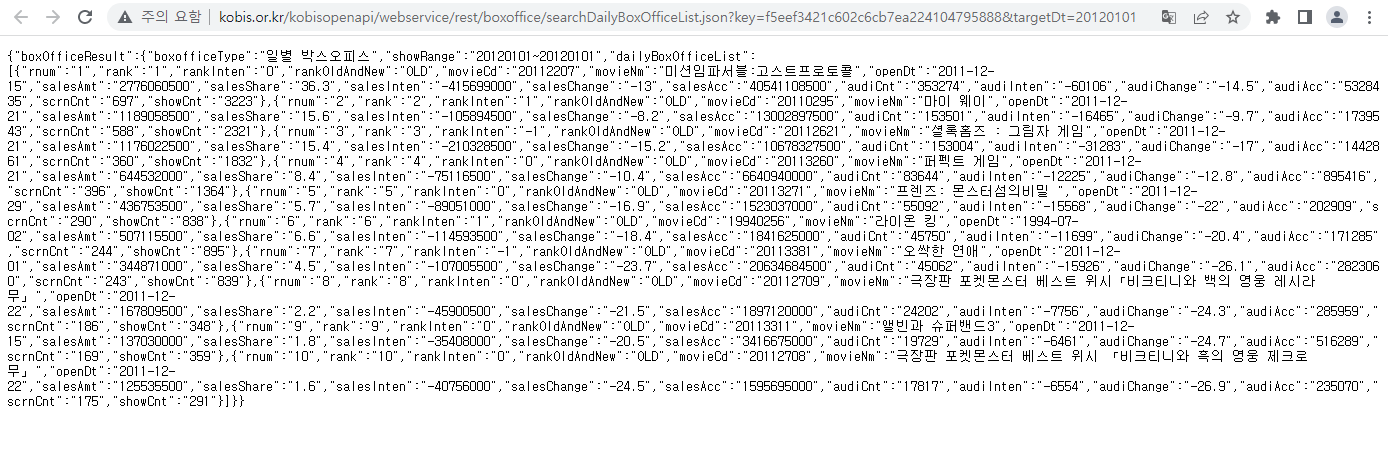
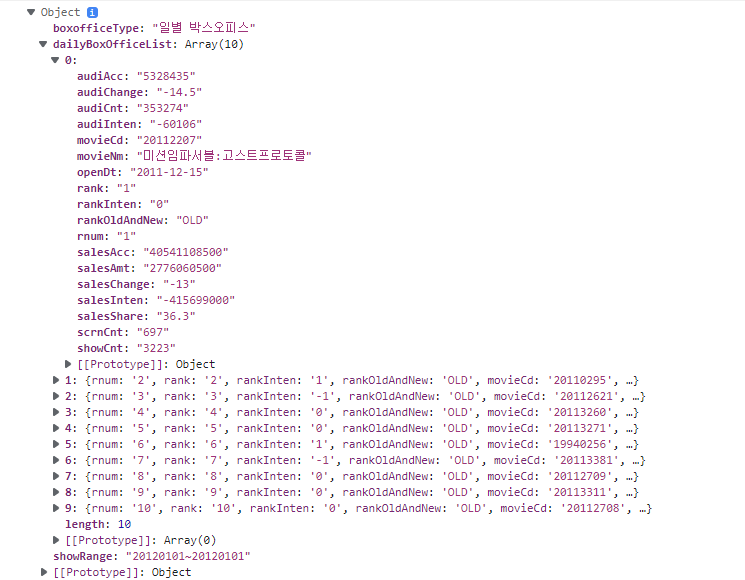
이 링크에 들어가면 이런 데이터가 나온다

이 데이터에서 원하는 데이터를 정제해보려고 한다
- JSON 데이터의 구조를 파악하기 위해서 콘솔창에 출력하면서 연습해보았다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery-3.6.0.min.js"></script>
</head>
<body>
<h1>영화데이터 가져오기</h1>
<button onclick="getData()">정보가져오기</button>
<script>
function getData(){
$.ajax({
// 1. 어디랑 통신 할건지 url
url:"http://kobis.or.kr/kobisopenapi/webservice/rest/boxoffice/searchDailyBoxOfficeList.json?key=f5eef3421c602c6cb7ea224104795888&targetDt=20120101",
// 2. 성공시 실행할 로직
success : function(data){
// 성공시 받아온 데이터는 매개변수에 자동으로 담긴다
// ajax는 통신하는 과정이 보이지 않기 때문에
// 꼭 alert 넣어서 확인 해준다!!
alert("통신 성공")
console.log(data)
console.log(data.boxOfficeResult)
// '일별박스 오피스' 출력
console.log(data.boxOfficeResult.boxofficeType)
// 영화 제목 출력
console.log(data.boxOfficeResult.dailyBoxOfficeList[0].movieNm)
},
// 3. 실패시 실행할 로직
error:function(){
alert("통신 실패")
}
})
}
</script>
</body>
</html>
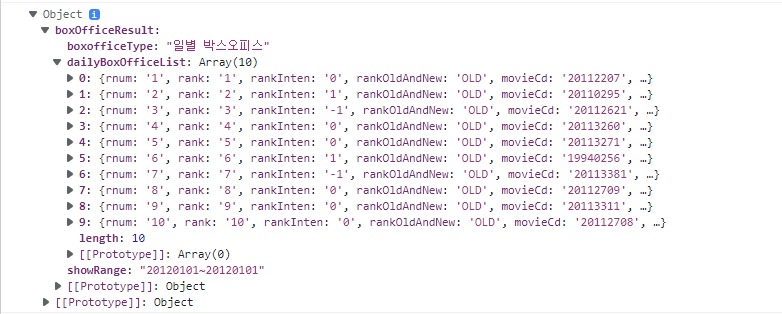
- console.log(data.boxOfficeResult)
data 중에서도 boxOfficeResult라는 object만 출력했다
이 object안에는 dailyBoxOfficeList라는 배열이 들어있는데 이 배열의 0번째에 있는 object를 열어보면 영화이름, 영화제목, 개봉일, 랭킹 등의 여러가지 정보가 key-value 의 형태로 담겨있는 것을 확인할 수 있다.

- console.log(data.boxOfficeResult.boxofficeType)
console.log(data.boxOfficeResult.dailyBoxOfficeList[0].movieNm)

데이터가 어떤 구조로 담겨있는지 대충 파악이 되었으니 이번엔 table 형태에 가져온 데이터를 담아보았다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery-3.6.0.min.js"></script>
</head>
<body>
<h1>영화데이터 가져오기</h1>
<table border="1" id="start">
<tr>
<td>순위</td>
<td>영화명</td>
<td>개봉일</td>
</tr>
</table>
<button onclick="getData()">정보가져오기</button>
<script>
function getData(){
$.ajax({
// 1. 어디랑 통신 할건지 url
url:"http://kobis.or.kr/kobisopenapi/webservice/rest/boxoffice/searchDailyBoxOfficeList.json?key=f5eef3421c602c6cb7ea224104795888&targetDt=20120101",
// 2. 성공시 실행할 로직
success : function(data){
for(i =0;i<data.boxOfficeResult.dailyBoxOfficeList.length;i++){
let rank = data.boxOfficeResult.dailyBoxOfficeList[i].rank // 영화 순위
let name = data.boxOfficeResult.dailyBoxOfficeList[i].movieNm // 영화 이름
let open = data.boxOfficeResult.dailyBoxOfficeList[i].openDt // 개봉일
$("#start").append("<tr>"+"<td>"+rank+"</td>"+"<td>"+name+"</td>"+"<td>"+open+"</td>"+"</tr>")
}
},
// 3. 실패시 실행할 로직
error:function(){
alert("통신 실패")
}
})
}boxOfficeResult라는 배열에 영화 정보가 들어있기 때문에 이 배열의 길이만큼 for문을 반복시키고, 배열 요소에 있는 영화의 순위, 이름, 개봉일을 테이블 태그의 <tr>태그 안에 추가해주는 반복문을 작성했다.
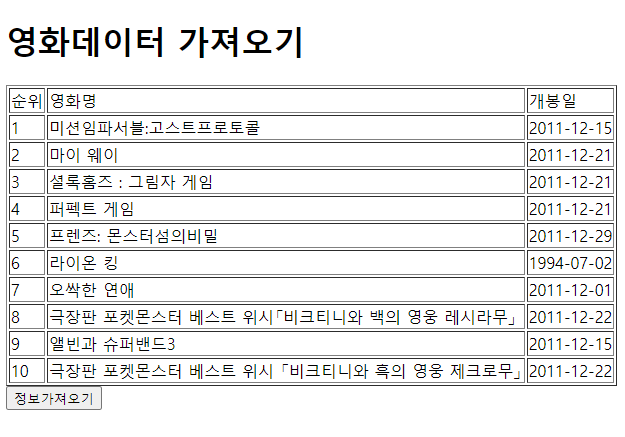
실행 결과

정보 가져오기 버튼을 클릭하면 "통신 성공"이라는 알림창이 뜨고 영화 데이터가 웹에 table 형식으로 출력된다.
'웹 개발 언어 > JavaScript' 카테고리의 다른 글
| Gson 라이브러리 (0) | 2022.04.03 |
|---|---|
| Ajax를 이용하여 아이디 중복 체크하기 (0) | 2022.04.03 |
| Ajax와 JSON (0) | 2022.04.03 |
| jQuery 이용해서 이미지 움직이기! (0) | 2022.03.31 |
| Javascript - jQuery방식 (0) | 2022.03.30 |




댓글