Ajax란?
- Asynchronous Javascript and XML
- 필요한 데이터만을 웹 서버에 요청해서 받은 후 클라이언트에서 데이터에 대한 처리를 진행하는 비동기적인 웹 어플리케이션을 제작하기 위한 웹 개발 기법
동기 vs 비동기 통신 차이
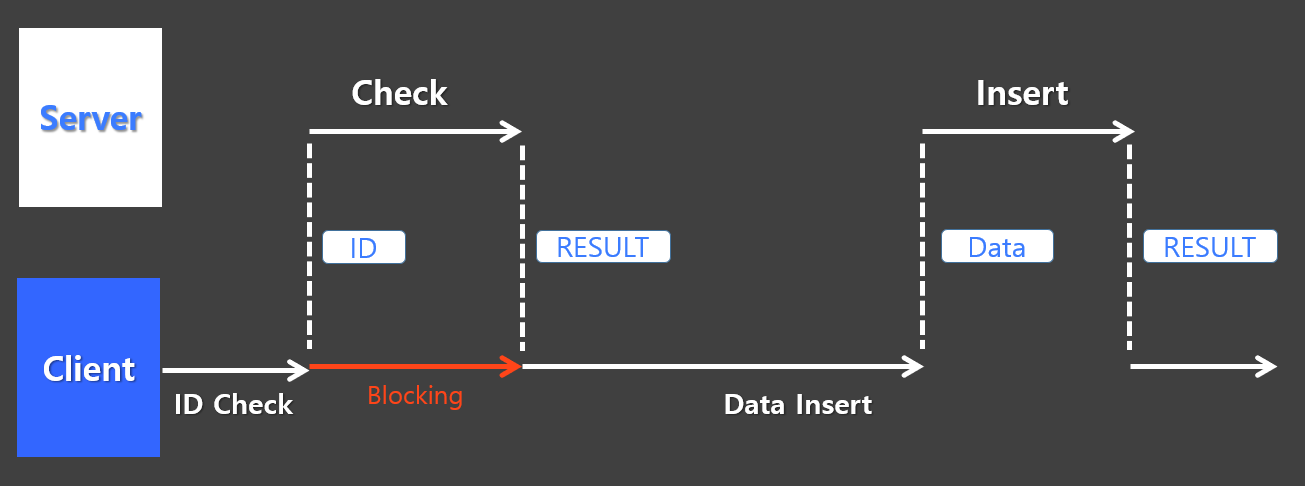
- 동기적 통신

동기적 통신은 통신 과정에서 Blocking이라는 과정을 거치면서 페이지가 새로고침된다
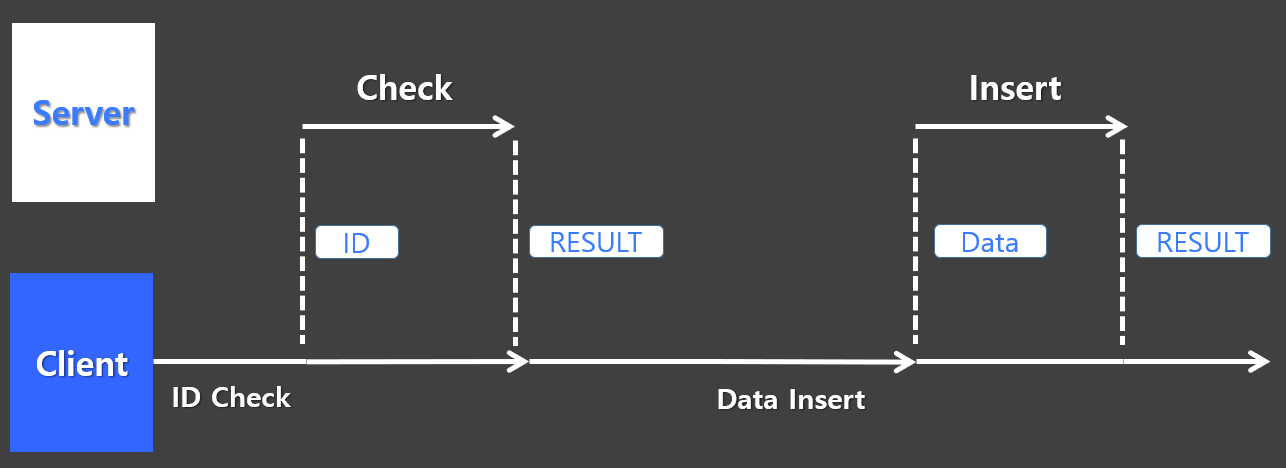
- 비동기적 통신

비동기적 통신은 Blocking 과정을 거치지 않기 때문에 통신 과정에 페이지 새로고침이 일어나지 않는다.
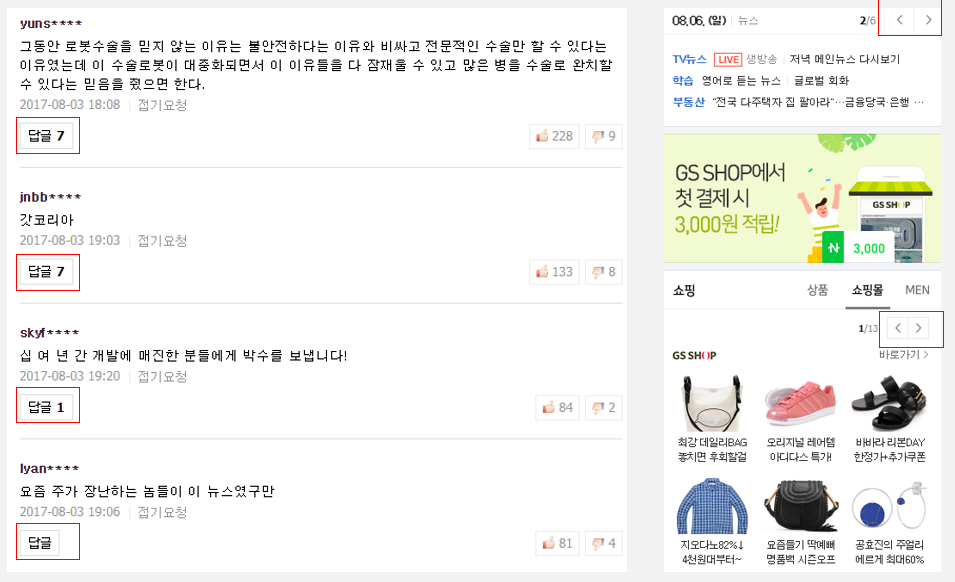
Ajax의 필요성

사용자 입장에서는 화면갱신도 없고, 요청과 응답 사이 시간에도 다른 일을 할 수 있어 편리하고 빠른듯한 환경을 느낄 수 있다.
Ajax 장점
- 웹 페이지 전체를 다시 로딩하지 않고, 웹 페이지의 일부분만을 갱신할 수 있다.
- 서버 처리를 기다리지 않고 비동기 요청이 가능하다.
- 수신하는 데이터 양을 줄이고, 클라이언트에게 처리를 위임 할 수 있다.
- 사용자에게 쾌적한 사용환경을 제공 할 수 있다.
Ajax 단점
- 동일출처 정책으로 인해 다른 도메인과는 통신이 불가능하다.
- 과도한 요청 시 서버에 부하가 걸릴 수 있다.
- 동적으로 화면을 구성하는 만큼 개발자의 구현은 복잡해진다.
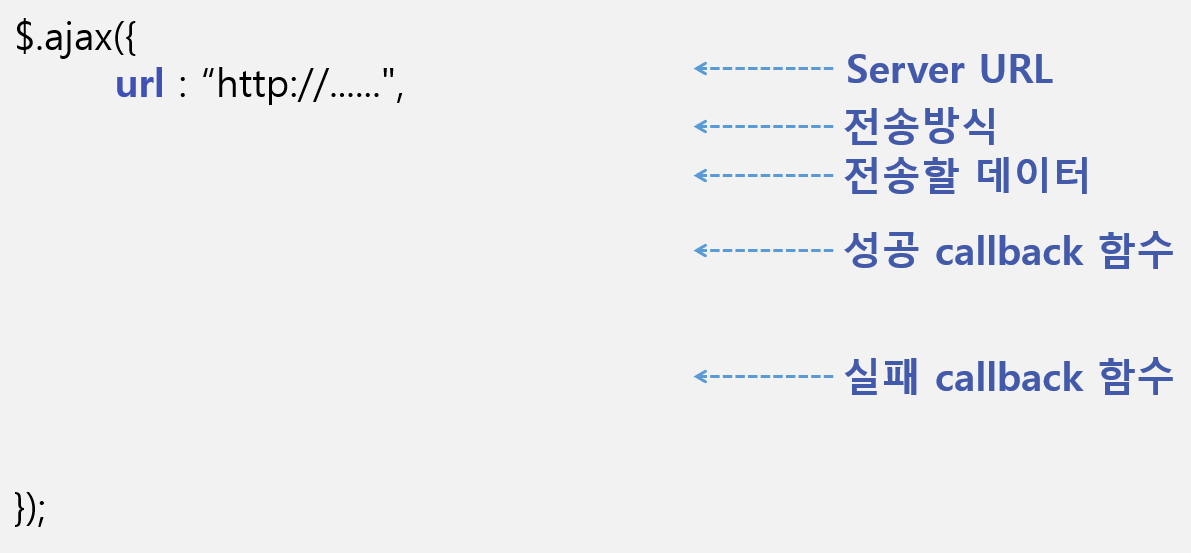
$.ajax 기본구조

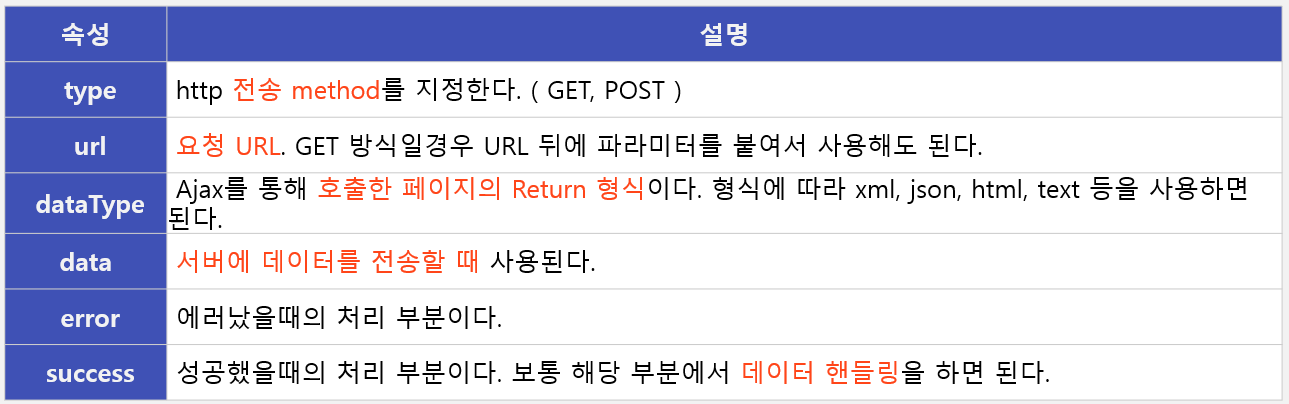
Ajax 속성
Ajax 실습
- 데이터 요청 클릭하면 경고창 띄우기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- jquery import 꼭 해주세용 -->
<script src="jquery-3.6.0.min.js"></script>
</head>
<body>
<h1>Ajax01</h1>
<button onclick="getData()">데이터 요청</button>
<script>
// Ajax02에 있는 정보를 가져오기
// 버튼이 클릭 되었을 때 ajax 통신 시작
function getData(){
$.ajax({
// 1. 어디랑 통신 할건지?
url : "ex02.html",
// 2. 성공 메소드
// data -> 통신 성공시 응답받은 데이터가 담길 변수
// 통신 성공시 실행되는 함수의 매개변수에 응답데이터 전부 담겨지게 된다
success : function(data){
alert("통신 성공")
console.log(data)
},
error : function(){
alert("통신 실패")
}
})
}
</script>
</body>
</html>
- Ajax02에 담긴 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery-3.6.0.min.js"></script>
</head>
<body>
<h1>Ajax02</h1>
<button>데이터 요청</button>
</body>
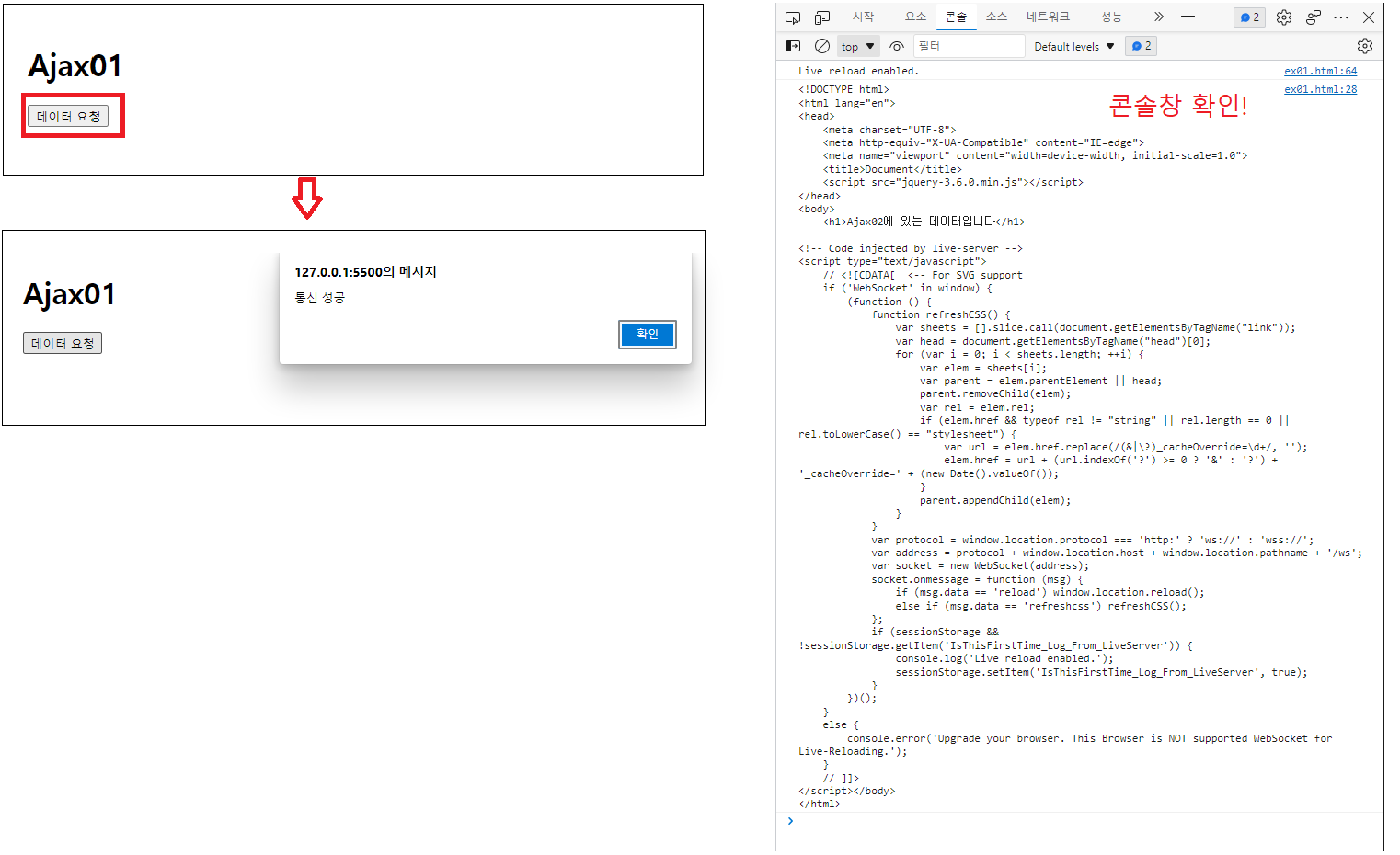
</html>실행 화면

Ajax01에 있는 데이터 요청 버튼을 클릭하면 통신 성공이라는 알림창이뜨고 콘솔창을 확인해보면 Ajax02의 코드가 넘어와있는 것을 확인!
Ajax 데이터 형식
Ajax 데이터 전송시 사용하는 형식은 CSV,XML,JSON 방식이 있다.
- CSV

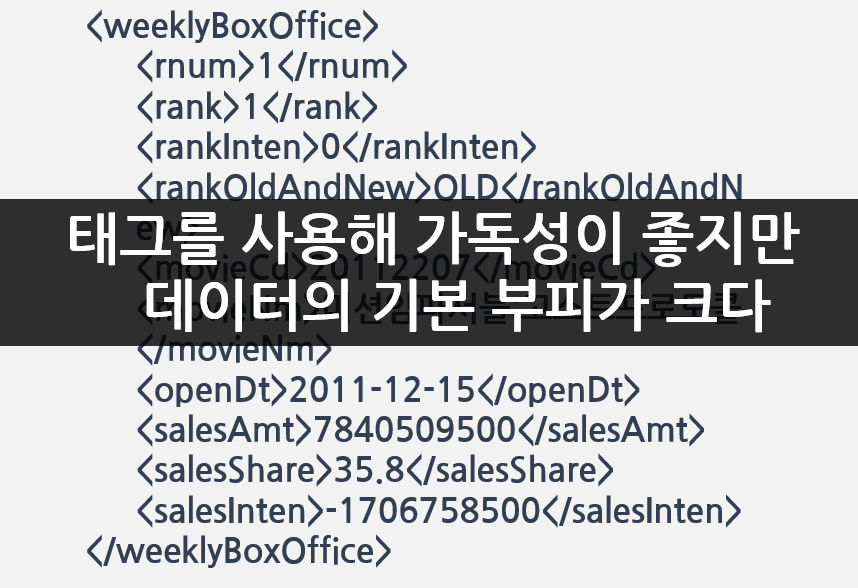
- XML

- JSON
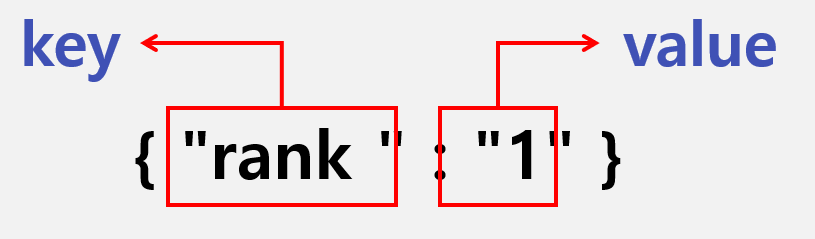
key-value 로 이루어진 데이터를 전달하기 위한 개방형 표준 포맷
- JSON 특징
- JSON 구조

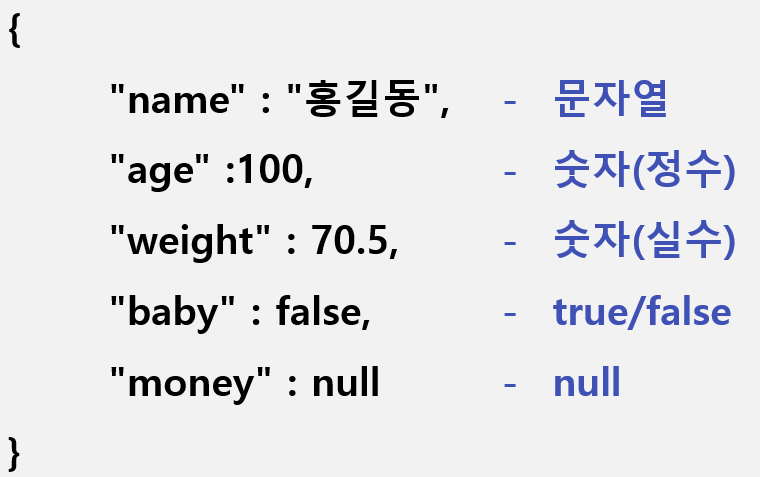
- JSON data type

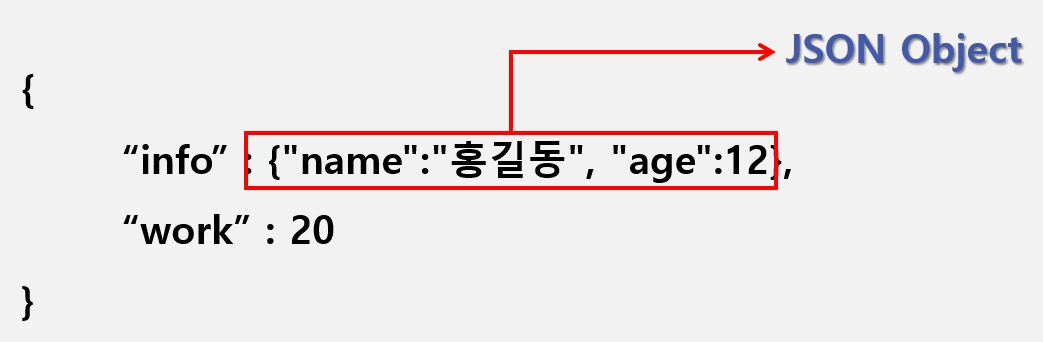
- JSON Object

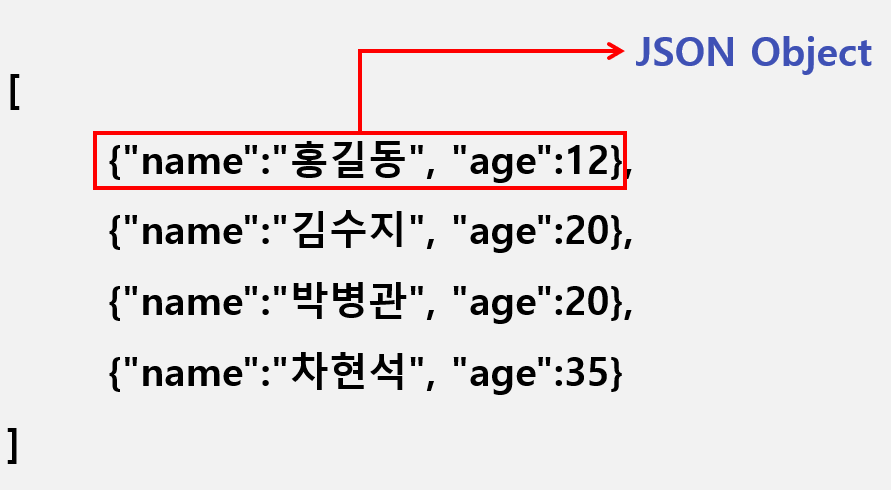
- JSON Array

'웹 개발 언어 > JavaScript' 카테고리의 다른 글
| Ajax를 이용하여 아이디 중복 체크하기 (0) | 2022.04.03 |
|---|---|
| 영화진흥위원회 Open API를 이용한 JSON 실습 (0) | 2022.04.03 |
| jQuery 이용해서 이미지 움직이기! (0) | 2022.03.31 |
| Javascript - jQuery방식 (0) | 2022.03.30 |
| JavaScript - DOM 개념과 간단한 실습! (0) | 2022.03.27 |




댓글