객체
- 객체 지향 프로그래밍에서 데이터(속성)과 그 데이터에 관련되는 동작(절차, 방법, 기능)을 모두 포함한 개념
- 객체는 property(속성)과 method(기능)으로 구성
- 객체 내에는 기본 데이터 타입, Array, Object 등의 데이터를 담을 수 있음
- 객체 내 데이터를 접근하는 방법은 마침표(.) 이용
- 객체 내 데이터를 접근하는 방법은 객체명['Key'] 이용
객체 기본 구조
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// {} -> 객체 : 데이터, 기능으로 구성
// 데이터, 기능을 속성값(key) 라는 곳에 저장한다
// 각각의 속성은 콤마로 구분을 해줘야 한다
let person={
//데이터
name : "이서연",
age : 20,
gender : "여자",
// 기능(함수)
breathe : function f1(){
// 같은 객체 안에 있는 데이터에 접근하고 싶을때는 this 키워드 사용한다
console.log(this.name+"숨쉬다")
},
study : function (){
console.log("공부하다")
}
}
</script>
</body>
</html>함수를 선언할때는 함수를 호출해서 사용하기 위해서 함수명이 꼭 필요하지만 객체 안에서 함수를 선언할때는 객체의 키값을 이용해서 호출할 수 있기 때문에 study에 들어있는 함수처럼 함수명을 따로 설정해주지 않더라도 사용할 수 있다.
※밑에 코드는 코드가 너무 길어져서 잘라서 올리는 부분이지만 실제 사용할때는 <script> 태그 안에 있어야함
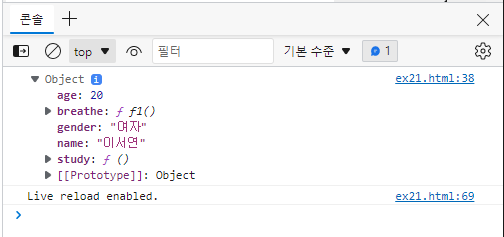
객체 안에 있는 데이터와 기능에 접근하기
console.log(person)
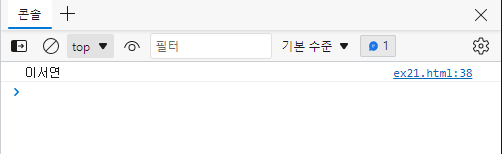
키 값으로 접근하기
console.log(person.name)
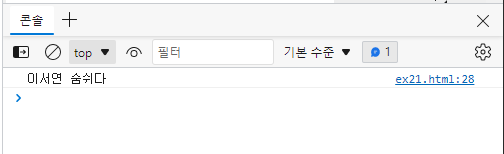
객체 안에 있는 함수 사용하기
person.breathe()
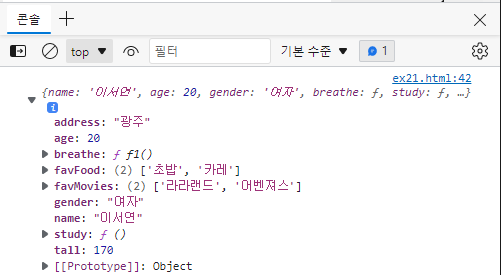
person 객체에 데이터 추가하기 (배열도 추가할수있음)
person.tall = 170
person.address = "광주"
person.favMovies = ["라라랜드", "어벤져스"]
person.favFood = ["초밥", "카레"]
console.log(person)
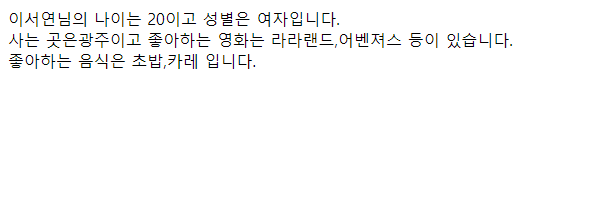
객체 내 데이터 웹페이지에 출력하기
// 함수 선언하기
person.greeting = function(){
document.write(this.name+"님의 나이는 "+this.age+"이고 성별은 "+this.gender+"입니다.<br>"),
document.write("사는 곳은"+this.address+"이고 좋아하는 영화는 "+this.favMovies+" 등이 있습니다.<br>"),
document.write( "좋아하는 음식은 "+this.favFood+" 입니다.")
}
// 실행하기
person.greeting()
'웹 개발 언어 > JavaScript' 카테고리의 다른 글
| Javascript - jQuery방식 (0) | 2022.03.30 |
|---|---|
| JavaScript - DOM 개념과 간단한 실습! (0) | 2022.03.27 |
| Javascript 배열, 함수 (0) | 2022.03.21 |
| Javascrpit 반복문 (0) | 2022.03.21 |
| Javascript 연산자, 조건문 (0) | 2022.03.21 |




댓글