Box Model
- 요소에 부피감을 결정하는 개념
- 웹 페이지의 레이아웃 및 디자인 설계 시

- margin : 바깥여백
- border : 경계선
- padding : 안쪽여백
- width : 너비경계선(border)
- content : 내용
- width 요소의 너비 지정
-height 요소의 높이 지정
- background-color 박스 모델 색 지정
- border 경계선 스타일 지정
-margin 경계선의 바깥 외부 여백
-padding 경계선의 안쪽 내부 여백
margin (바깥여백 설정법)
margin: 10px; 모든 방향에 적용
margin: 10px 10px; top,bottom / right,left 적용
margin: 10px 10px 10px; top / right,left / bottom 적용
margin: 10px 10px 10px 10px; top / right / bottom / left 적 용
margin: auto; 웹페이지 가운데 위치
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
margin 상쇄현상 : 위아래 margin이 겹칠때 더 큰 쪽의 margin만 적용
#a의 margin-bottom은 50px, #b의 margin-top은 20px이기때문에 #a의 margin만 적용된다.
#a{
background-color: tomato;
margin-bottom: 50px;
display: inline; div태그는 block이 디폴트값
border: 5px solid black; 경계선 스타일! 5px, 실선, 검정색
}
#b{
background-color: orange;
margin-top: 20px;
border-width: 5px; 경계선 스타일 위에는 한줄로 적었지만 이렇게 풀어서 쓸수도있다
border-style: dashed; 경계선 점선으로 지정
border-color: black; 여기까지가 경계선 스타일
padding: 20px;
}
</style>
</head>
<body>
<div id="a"> box model 예시 </div>
<div id="b"> box model 예시 </div>
</body>
</html>
 실행결과
실행결과
박스모델 실습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#red{
background-color: red;
width: 200px;
height: 200px;
}
#blue{
background-color: blue;
width: 200px;
height: 200px;
margin-left: 200px;
}
#green{
background-color: green;
width: 200px;
height: 200px;
margin-left: 400px;
}
#grey{
background-color: grey;
width: 200px;
height: 200px;
margin-left: 600px;
</style>
</head>
<body>
<div id="red"> </div>
<div id="blue"> </div>
<div id="green"> </div>
<div id="grey"> </div>
</body>
</html>
 실행화면
실행화면
box-sizing
- 요소의 크기를 화면에 표시하는 방식
- content-box : 가로와 세로 너비가 콘텐츠 영역만 표현되도록 설정.
padding, margin, border는 포함하지 않는다.(기본값)
- border-box : 가로와 세로 너비가 마진 영역을 제외한 padding, contents, border을 포함한 크기로 설정한다.
예시를 보면서 border-box 를 사용하는 이유를 알아보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px; 너비와 높이를 같게 설정
height: 100px;
margin-bottom: 10px;
}
#small{
border: 10px solid salmon;
}
#large{
border: 30px solid salmon;
}
</style>
</head>
<body>
<div id="small"></div>
<div id="large"></div>
</body>
</html>
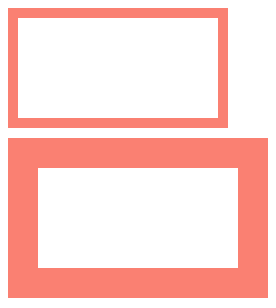
 너비와 높이를 동일하게 설정했지만 border값을 다르게 줌으로써 다른 크기의 네모가 나온다.
너비와 높이를 동일하게 설정했지만 border값을 다르게 줌으로써 다른 크기의 네모가 나온다.
<style>
div{
width: 200px;
height: 100px;
margin-bottom: 10px;
box-sizing: border-box; 이번에는 박스 사이징을 추가해보자 (나머지 코드는 동일해서 가져오지않음)
}
#small{
border: 10px solid salmon;
}
#large{
border: solid salmon 30px;
}
</style>

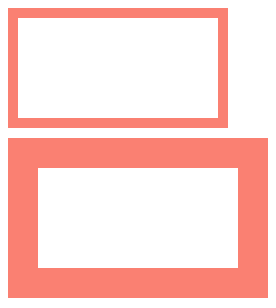
이렇게 되는 이유는 기본값인 content-box일때는 크기를 지정할 때 content의 크기에만 적용되고 border나 padding은 별개이기 때문에 결과적인 크기가 content(200px)+a(border+padding)이 되어버린다.
border-box 설정을 주면 크기를 지정했을 때 margin을 제외한 border영역까지 포함하여 크기를 지정하기 때문에 content+border+padding = 200px 이라는 결과가 된다.
border - 테두리 스타일 지정
(여기부터는 html 문서 중에 style이랑 body 부분만 가져오려고 한다...)
- border-style : solid, dotted, dashed, double, .. 등등 모양을 지정할 수 있다.
 solid, dotted, dashed, double
solid, dotted, dashed, double
- border-width : 테두리 두께 지정
- border-color : 테두리 색상 지정
- border-radious : 테두리 모서리를 둥글게 만드는 속성
실습
div{
margin: 20px; 너무 다닥다닥 붙어있어서 띄워서 보려고 준 설정
width:200px;
height: 200px;
}
#tomato{
background-color: tomato;
border-radius: 100px; div 크기가 200px인데 모서리 설정을 100px을 주면 원이 된다.
}
#leaf{
background-color: green;
border-bottom-right-radius: 50%; 50%를 줘도 원이 된다.
border-top-left-radius: 50%; 방향마다 모서리 속성을 줄 수있다. 여기서는 왼쪽 위, 오른쪽 아래를 원으로 주었다.
}
</style>
</head>
<body>
<div id="tomato"></div>
<div id="leaf"></div>
</body>
 모서리 속성에 따라 원이 되기도 하고 나뭇잎 모양이 되기도 한다!
모서리 속성에 따라 원이 되기도 하고 나뭇잎 모양이 되기도 한다!
실습 - 신호등 모양 만들기
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#black{
background-color: black;
width: 120px;
height: 360px;
border-radius: 25px;
padding-top: 1px; 검정 부분에 패딩 속성을 주지 않고 빨간 원에 margin-top 속성을 주면
검정색이랑 빨간 원이 같이 내려가버린다. 그래서 패딩속성을 주었다.
}
.color{
width: 100px; 원의 크기는 동일하기때문에 클래스로 지정해서 크기 지정
height: 100px;
border-radius: 50px; 원 만들기
}
#red{
background-color: red;
margin-top: 19px;
margin-left: 10px;
margin-bottom: 10px;
}
#yellow{
background-color: yellow;
margin-bottom: 10px;
margin-left: 10px;
}
#green{
background-color: green;
margin-left: 10px;
margin-bottom: 20px;
}
</style>
</head>
<body>
<div id="black">
<div class="color" id="red"></div>
<div class="color" id="yellow"></div>
<div class="color" id="green"></div>
</div>
</body>













댓글