웹사이트 만들때 쓰이는 언어가 세가지가 있다. 간단하게 설명하자면
html는 뼈대를 담당하고
css은 디자인을 담당하며
javascript은 프로그램을 동적으로 만들어준다.
그중에서 난 HTML을 먼저 배우기 시작했다.
HTML 이란?
Hyper Text Markup Language - 웹 페이지에 정보를 담아 표시하기 위한 마크업 언어
Hyper Text - 현재 문서에서 다른 문서로 즉시 접근할 수 있는 텍스트(비절차적)
Markup - 어딘가에 알아보기 쉽도록 표시를 해두는 것
HTML의 구성요소
<p>Hyper Text Markup Language</p>
라는 코드가 있을 때, 각각의 구성요소는
<p> - 시작태그
</p> - 끝태그
Hyper Text Markup Language - Content(내용) 으로 구분되며
시작태그로부터 끝태그 까지는 하나 의 Element(요소) 라고 한다.
<p align = "center">Hello, HTML!</p>
하나의 요소에 추가적인 내용을 담고 싶을때는 위와 같이 시작태그에 속성(attribute)과 값(value)를 지정한다.
위 예시에서의 속성은 align, 값은 "center"이다.
글자색, 크기, 배경색, 배경이미지, 등등을 지정할 수 있다.
기초 사용법
Visual Studio Code이란 프로그램을 이용하여 HTML 실습을 해보았다.
Visual Sudio Code에서 HTML을 사용하려면 새 파일을 생성하고 파일 이름 뒤에 .html 이라는 확장자 명을 붙여주어야한다. 그러면
파일 이름 앞에 주황색 <>표시가 생기면서 html 파일이 생성된다.
이 새 파일에서 ! (느낌표) 입력후 엔터를 눌러주면 자동완성을 통해 기본 형식이 생성된다.
기본 양식
이후의 실습 내용은 실습할때 썻던 코드를 그대로 가져오고 이에 대한 실행 결과를 설명하려고 한다.
중간중간 검은색 두꺼운 글씨 가 내가 쓴 설명!!
-----------------------------------------------------------------------------------------------------------------------
<!DOCTYPE html >
<html lang = "en" >
<head>
<meta charset = "UTF-8" >
<meta http-equiv = "X-UA-Compatible" content = "IE=edge" >
<meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
<title> Document </title>
</head>
<body>
실행 내용은 <body> 태그 안에 입력!
<!-- 이 안의 내용은 주석내용 -->
<!-- 기본 틀 만들기 ! + Enter -->
<!-- 주석 : Ctrl + / -->
<!-- 실행 : 오른쪽마우스 + open with live server
:Alt + L + O -->
<!-- 제목 태그 -->
<!-- 개발자도구 f12 -->
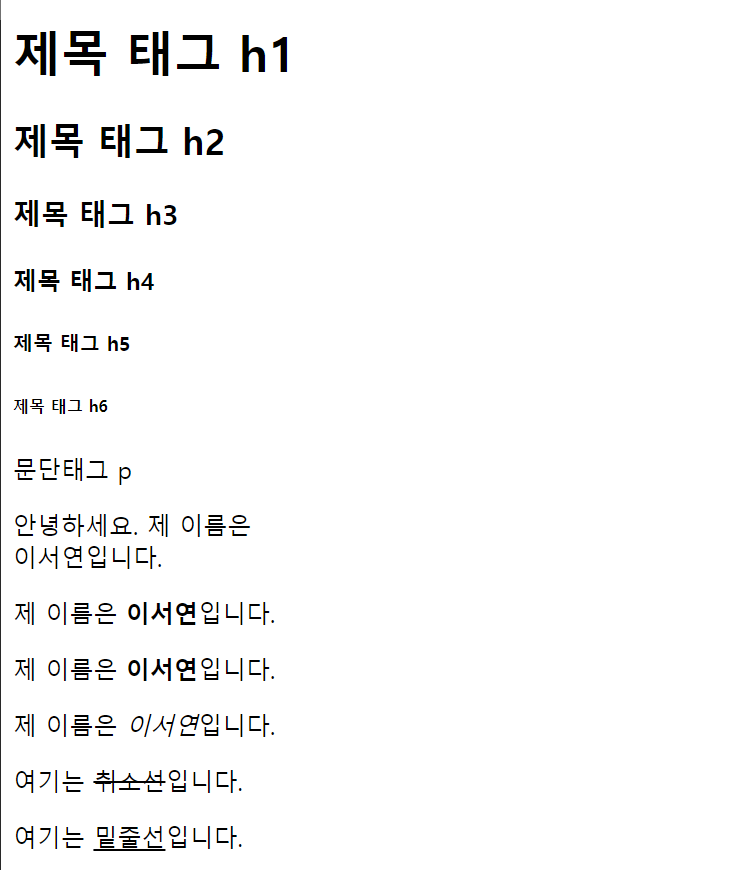
제목 태그는 큰 글씨로 출력되고 h1~h6까지 설정할 수 있다. 숫자가 커질수록 글자 크기는 작아진다.
<h1> 제목 태그 h1 </h1>
<h2> 제목 태그 h2 </h2>
<h3> 제목 태그 h3 </h3>
<h4> 제목 태그 h4 </h4>
<h5> 제목 태그 h5 </h5>
<h6> 제목 태그 h6 </h6>
개행태그
<!-- br : 개행태그 (끝태그 필요하지 않는 홑태그)-->
<p> 안녕하세요. 제 이름은 <br>
이서연입니다.
</p>
<!-- hr : 단락을 구분하기 위해 사용하는 태그 -->
<b>시작태그와 끝태그를 통해서 범위를 지정하는것을 잊지 말자!</b>
<!-- 강조태그 -->
<!-- bold b태그 strong태그 사용자가 볼때는 두꺼운글씨로 같지만
strong태그는 중요한 의미를 강조할때 쓰는 태그 -->
<p> 제 이름은 <b> 이서연 </b> 입니다. </p>
<p> 제 이름은 <strong> 이서연 </strong> 입니다. </p>
<p> 제 이름은 <i> 이서연 </i> 입니다. </p>
<!-- 취소선 -->
<p> 여기는 <s> 취소선 </s> 입니다. </p>
<!-- 밑줄선 -->
<p> 여기는 <u> 밑줄선 </u> 입니다. </p>
-------------------------------------------------------------------------------------------------------------
여기까지 코드의 결과
----------------------------------------------------------------------------------------------------------------------------------
<!-- font태그 : htm15에서 지원X -->
< font color = "green" > 안농 </ font >
<!-- 이미지 : img태그 -->
<!-- 속성 src : 이미지 경로 -->
<!-- 속성 alt : 경로가 잘못되었을 때 이미지 설명 -->
<!-- 속성 height : 크기 지정 -->
<!-- 1. 절대경로 : 어떤 페이지나 파일이 가진 고유한 경로 -->
<!-- 2. 상대경로 : 특정 위치(내 html문서)를 기준으로 파일을 찾는 경로 -->
<!-- ex1 상위 기준) img src = "../img/banana.png"
../는 상위 문서를 의미한다 -->
<!-- ex2 현재 기준) img src = "./img/banana/png"
./는 같은 공간 안에있는 폴더를 의미한다.
./는 생략 가능하다 -->
<!-- ex3 루트 기준) img src = "../../../img/banana.png"
"/img/banana.png"
폴더를 세번 나가야 img 폴더에 들어갈 수 있다 -->
<img height = "300px" src = "../img/이미지.jpg" >
<img height = "100px" src = "./2월.png" >
<img height = "100px" src = "/img실습1/img1/img2/img3/캡처.PNG"
</body >
</html>
-----------------------------------------------------------------------------------------------
내가 가져온 사진들의 저장 위치
'이미지.jpg' 파일은 내가 사용중인 ex01_기본태그가 있는 폴더에서 한번만 나가면 있는 img 폴더에 위치하기 때문에 ../을 사용
'2월.png' 파일은 같은 폴더에 위치하기때문에 ./을 사용
'캡처.PNG'파일은 img3 폴더에 있고 내가 현재 사용중인 파일에서 HTMLCSS이라는 루트 폴더로 나가야 img실습1, img1, img2 폴더를 지나 img3 폴더로 들어갈 수 있기 때문에 / 을 사용한다. 사실 여기서는 폴더 한번만 나가면 루트폴더이기 때문에 ../을 사용해도 무관하다.
코드 결과







댓글